Optimiser les visuels pour le site
TutorielL’optimisation des visuels qui sont mis en ligne sur le site, au sein des projets ou sur les autres pages, permet de gagner en qualité d’image et surtout, pour les visiteurs extérieurs, en rapidité de téléchargement des pages du site.
.
• Dimension des visuels
Sur le site, les photos intégrées dans un projet peuvent s’afficher avec des tailles différentes, selon qu’elles soient présentées en vignette, en entête ou en mode diaporama. Dans sa largeur maximum, un visuel sera affiché en 1080 pixels, et dans sa hauteur maximum, en 810 pixels.
Il est donc intéressant de redimensionner les visuels à intégrer en 1080 pixels de largeur pour les photos en format paysage, et en 810 pixels de hauteur pour les photos en format portrait. Car si la dimension des visuels est plus petite, ils seront « gonflés » artificiellement au moment de l’affichage sur le site et la qualité apparaitra médiocre. Et si la dimension du visuel est plus grande, il alourdira inutilement la base de données du site.
.
• Ratio
La plupart des photos intégrées à ce jour dans le site présentent soit un ratio proche du 4 par 3 (1,33), soit proche du 3 par 2 (1,5). Le fait de se baser sur une largeur de 1080 pixels pour les visuels en format paysage et 810 pour le format portrait, permet de respecter le ratio propre à chaque photo et de garantir le meilleur affichage possible selon la déclinaison des tailles (vignette, entête ou diaporama).
.
• Cadrage
Si besoin, recadrer une image avant de la redimensionner.
.
• Réduction du poids
Selon l’origine d’une photo, la variation de son poids en terme informatique (sa taille en octets) peut être considérable. Un poids trop élevé sera dommageable pour la navigation sur le site, et il est donc très utile d’alléger au maximum tous les visuels qui doivent être téléchargés dans la base de données du site, sans pour autant nuire à la qualité esthétique des images.
Le traitement des images avec Photoshop permet de recadrer, redimensionner et réduire le poids de chaque photo avant de l’intégrer au site.
.
Utilisation de Photoshop pour le traitement des visuels
Ouvrir Photoshop. Charger la photo.
1/ Recadrer
Dans la barre d’outils, sélectionner « Outil Recadrage » (raccourci clavier : « c »). Recadrer, valider et sauvegarder le nouveau fichier.
.
2/ Redimensionner
Dans le menu « Image », sélectionner « Taille de l’image » (raccourci clavier « alt-cmd-i »). Une fenêtre de dialogue « Taille de l’image » apparait.
Dans le cadre « Taille du document », pour la « Résolution » : entrer 72 pixels/pouce.
- Si le visuel est en format paysage, dans le cadre « Dimensions de pixel », en « Largeur » : entrer 1080 pixels. Le ratio se maintient et la hauteur reste proportionnelle. Cliquer sur le bouton OK.
- Si le visuel est en format portrait, dans le cadre « Dimensions de pixel », en « Largeur » : entrer 810 pixels. Le ratio se maintient et la hauteur reste proportionnelle. Cliquer sur le bouton OK.
.
3/ Réduire le poids
Dans le menu « Fichier », sélectionner « Enregistrer pour le Web et les périphériques » (raccourci clavier « maj-alt-cmd-s »). Une fenêtre de dialogue apparait.
Dans le cadre de paramètrage à droite, sélectionner « JPEG », et en « Qualité » : entrer 50. Dans le cadre sélectionné apparait la valeur du poids obtenu avec le paramètrage choisi. Cliquer ensuite sur le bouton « Enregistrer » en bas de la fenêtre. Une nouvelle fenêtre de dialogue « Enregistrée une copie optimisée sous » apparait.
Indiquer les mots-clés nécessaires lors de l’enregistrement du fichier, et cliquer sur le bouton « Enregistrer ».
.
Utilisation de Adobe Bridge pour automatiser le traitement des visuels
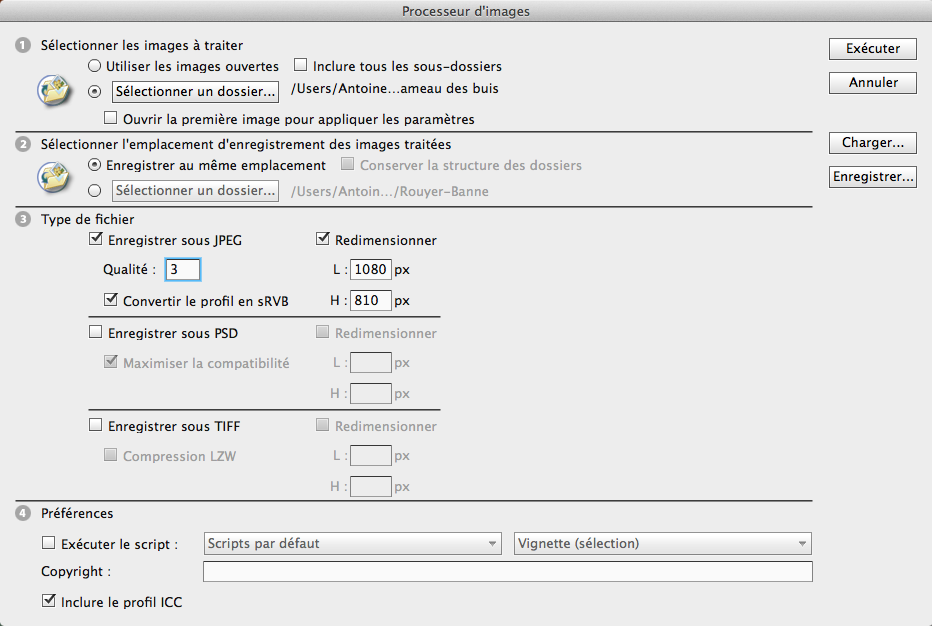
Si Photoshop est déjà ouvert, à partir du menu Photoshop, aller dans « Fichier » (File) puis « Scripts » et enfin « Processeur d’images » (Image Processor). Sinon, ouvrir Adobe Bridge, et dans le menu, aller sur « Tools » (Outils) puis sur « Photoshop » et choisir « Image Processor ».
“Image processor” lance un script qui commence par ouvrir une nouvelle fenêtre où tu définis les paramètres souhaitables.

Dans la première partie de cette nouvelle fenêtre « Sélectionner les images à traiter », indiquer au programme où chercher les fichiers qu’il va traiter de façon automatique. Cliquer sur le bouton « Sélectionner un dossier ». Apparait alors une nouvelle fenêtre avec le gestionnaire de fichiers où choisir le répertoire des photos à traiter.
.
Dans la deuxième partie « Sélectionner l’emplacement d’enregistrement des images traitées », indiquer où enregistrer les fichiers.
Cocher “Enregistrer au même emplacement” : Photoshop va créer automatiquement un sous-répertoire (qui s’appellera « JPEG » si c’est le format de destination) dans le répertoire où se trouve les photos d’origine.
.
Dans la troisième partie « Type de fichier », indiquer dans quel format convertir les fichiers (JPEG en l’occurrence) et les nouvelles dimensions à donner aux fichiers.
Le redimensionnement est homothétique. C’est à dire que pour ne pas déformer ton image, c’est la dimension que tu imposes à son plus grand coté qui va définir celle de son petit coté. Si ton image est cadrée en largeur (format paysage), ce sera donc la dimension en pixels que tu as indiquée pour la largeur qui servira à redimensionner l’image. Et inversement, si ton image est cadrée en hauteur (format portrait), ce sera la dimension que tu as saisie pour sa hauteur qui déterminera automatiquement la largeur des photos redimensionnées.
Pour le format JPEG, il faut indiquer également le niveau de compression (12 correspondant à la compression la plus faible). Entrer la valeur de 3 (selon le type de visuel, si le poids des fichiers obtenus à la sortie reste globalement trop élevé, il est possible d’indiquer une valeur plus élevée et obtenir un affichage écran satisfaisant).
Au résultat, il est intéressant que les photos présentent un poids aux alentours de 200 Ko et qu’elles ne dépassent jamais 400 Ko (sachant que le poids est assez variable selon le contenu de la photo : un ciel bleu uniforme pèse beaucoup moins « lourd » qu’un mur de pierres).
Cocher la case « Convertir le profil en sRVB ».
Cliquer sur le bouton « Exécuter » en haut à droite.
Vérifier le poids moyen des photos dans le dossier JPEG.
Renommer les photo en indiquant les mots-clés nécessaires. .
Principe général des mots-clés
Les photos sont nommées avec 3 à 6 mots-clés ou expressions-clés séparés par des tirets (tiret du milieu) qui favoriseront un référencement efficace sur le Web.
– Le 1er mot-clé est toujours « depierresetdebois », tout attaché, à l’identique du nom de domaine.
– Le 2e mot-clé est toujours constitué du nom du chantier, tout attaché, suivi d’un numéro croissant constitué de 2 chiffres : 01, 02, 03… (ex. : vernon01 ou valousset02, etc.). Attention : ne pas mettre de tiret entre le nom du chantier et le chiffre. Etant donné le nombre important de visuels que contient le site, cette nomination permet ensuite d’identifier et de retrouver plus aisément les visuels intégrés.
– Les 3 ou 4 mots-clés suivants sont à choisir selon les caractéristiques principales du chantier, du type de construction ou les méthodes utilisées, tout élément susceptible de constituer des expressions que les internautes utilisent assez couramment sur des moteurs de recherche de type Google.